-
Posts
364 -
Joined
-
Last visited
-
Days Won
45
Content Type
Profiles
Forums
Release Notes
Bug Tracker
Help page
Help page-CN
Release Note5
Rules and recruitment
Release Note6
Posts posted by zork
-
-
Hi, everybody!
Russian translation can be found in the attach. If you find errors and bugs, write in the thread or PM, I'll try to correct promptly.
Thanks.
RA - 1ucaoj3ef$mx
ru.ini => 7.1.7.8100
ru.ini => 7.1.7.8200
ru.ini => 7.1.7.8400
ru.ini => 7.1.7.8600
ru.ini=> 7.1.7.8800
ru.ini=> 7.1.7.9200
ru.ini=> 7.1.8.6000
ru.ini=> 7.1.8.6400
ru.ini=> 7.1.8.6601
ru.ini=> 7.1.8.6800
ru.ini=> 7.1.8.7000
ru.ini=> 7.1.8.7001
ru.ini=> 7.1.8.7200
ru.ini=> 7.1.8.7600
ru.ini=> 7.1.8.7800
ru.ini=> 7.1.8.8000
ru.ini=> 7.1.8.9000
-
 1
1
-
-
Internal Google translator is gone forever? RIP? Jeff, WTF is going on? You are destroying Chrome functionality. What for?
-
On 12/13/2020 at 9:58 AM, Monjurul Hasan said:
Hey, I am Monjurul Hasan and also new here this forum.
You are welcome!
-
 1
1
-
-
1 hour ago, Magdalene said:
In Mx 6.1.0.801 release notes it says you can set the local images as the browser skins. How do you do this?
You do not understand what this is about..


-
16 hours ago, franz51 said:
Bonjour tous,
un grand bonjour de la FRANCE et du pays du champagne.
J'utilise Maxthon depuis MyIE2.
A bientôt.
You are welcome!
On 3/5/2020 at 11:41 AM, zork said:Speak English.
-
Respect other members - use Google Translate
-
32 minutes ago, HUDDLESTONE24 said:
Hola amig@s del mundo maxthon me llamo Iván Jara soy de Guayaquil Ecuador y llevo siendo desde el 2013 un ferviente seguidor mas de este querido navegador.
Speak English.
-
Jeff, One and very important question - M6 interface can be changed as M5? The main scripting engine will be Sciter (Htmlayout) as before?
-
5.2.5.600-beta update.
-
 2
2
-
-
13 hours ago, t_rAt said:
The standard extension Translator does not work correctly.
Portable Maxthon_5.2.5.600-beta
Translator module has changed in 5.2.5. The updated skin in beta stage. I will upload it ASAP.
-
 2
2
-
-
33 minutes ago, ßouЯock™ said:
Please don't forget to add the Tab Manager strings to Crowdin before the new release!!!
Tab Manager is extension and takes translation from corresponding strings in extension locale folder. You can make it by yourself. It will be faster. For example, for the Russian language:
[lang]
app.title=Менеджер вкладок
app.description=Удобное средство просмотра и управления вкладками
paneltitle=Менеджер вкладок
app.tabManager=Менеджер вкладок
app.closeAllTabs=Закрыть все
app.refreshTabList=Обновить всеOr you can replace original addon with new one from the attach.
-
5.2.3.3000 update. Tabbar fix for Win10.
-
 2
2
-
-
5.2.3.1000 update. Skin minor changes. New sound, lock and sidebar icons. Some bugs fixed.
-
 1
1
-
-
5.2.0.2000 update. Skin minor changes.
-
 2
2
-
-
5.1.6.3000 update. Slim tabs added. Skin minor changes.
-
 3
3
-
-
5.1.6.1000 update. Skin minor changes. Interactive аvatar button added to navbar (can be hidden in menu).
-
 2
2
-
-
On 03.01.2018 at 11:39 PM, chz(232466) said:
Slim navigation and statusbar ? ts same as defoult skin
You're wrong.
On 01.01.2018 at 2:48 AM, SnowLeopard said:If I read Zork correctly, Arowana skin is Snapper adapted for MX5 with lessons learned from Snapper. @Zork, did I read you correctly?
You're right.

5.1.5.2000 update with some mods (icons in tab menu added)
-
 1
1
-
-
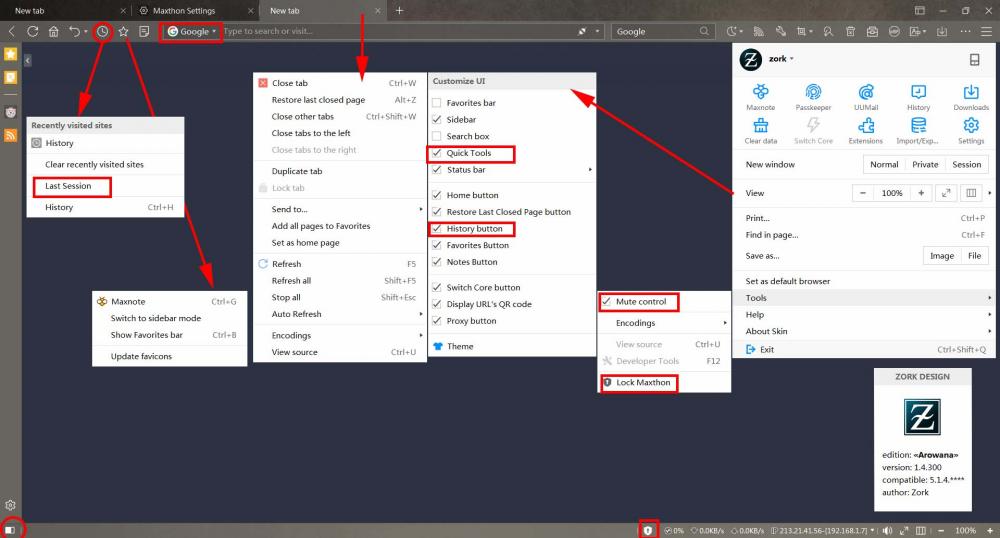
New Arowana skin for Maxthon 5.2.5.600-beta. Skin is similar to my Snapper 2. Slim navigation and statusbar. Search engine in address bar, new menu, modded tab menu and a lot of other features. Enjoy.
-
 18
18
-
-
The internal command cmd.lockBrowser is not new. It was in M4. And you are right - it wasn't listed in SDK, but it works. Other commands starting with cmd.xxxx not working in extension too.
I would very much like to hear comments from dev's on this issue.
-
Does anyone know how to execute a browser lock command from an extension? The command works fine from the menu item, it can be assigned to a button, but it does not start from the extension. What could be the reason? For example, to run from the icon, the code will be like this:
<div class="item lock" mx-click="cmd.lockBrowser" title="$cmd.lockBrowser$" > <div class="icon"/> </div>
But in the extension the same code doesn't work:
"actions": [ { "type": "mxcmd", "entryPoints": ["toolbar"], "cmd": "cmd.lockBrowser" } ]And without the cmd too:
"actions": [ { "type": "mxcmd", "entryPoints": ["toolbar"], "cmd": "lockBrowser" } ]What's wrong???
-
Wilser, you forgot one thing - ABP has a separate icon with different stages. To exclude it you need to use this code:
.quicktools .item:not([mx-object="adblock-toolbar"]) .icon{ foreground-image-transformation: colorize(white); }
-
4 years ago I already made an extension for this translator. (http://extension.maxthon.com/detail/index.php?view_id=1992&category_id=)
It is based on the bookmarklet. But we can use widget code from M$
<div id='MicrosoftTranslatorWidget' class='Dark' style='color:white;background-color:#555555'></div><script type='text/javascript'>setTimeout(function(){{var s=document.createElement('script');s.type='text/javascript';s.charset='UTF-8';s.src=((location && location.href && location.href.indexOf('https') == 0)?'https://ssl.microsofttranslator.com':'http://www.microsofttranslator.com')+'/ajax/v3/WidgetV3.ashx?siteData=ueOIGRSKkd965FeEGM5JtQ**&ctf=False&ui=true&settings=Manual&from=';var p=document.getElementsByTagName('head')[0]||document.documentElement;p.insertBefore(s,p.firstChild); }},0);</script>
And another old Bing extension based on M$ API - http://extension.maxthon.com/detail/index.php?view_id=1575&category_id=
-
1 minute ago, Wilser said:
Make sure you work in UIMain.dat
I've already figured it out. It is necessary to make changes to UIMain even though the toolbar and navbar is in UIHuge. Thanks.
-
 1
1
-
-
6 hours ago, Wilser said:
Through extensions I do not think it is possible, what if possible is to change the color of all the icons of the extensions by using skins.
in skin_c_dark.css
@import url(skin_c_dark_const.css); [skinDark] { style-set: "custom-skin-dark"; } @set custom-skin-dark { .quicktools .item .icon { foreground-image-transformation: colorize(red); } }
in skin.css
.quicktools .item .icon { foreground-image-transformation: colorize(blue); }
That was the was the first thing I did, but unfortunately it does not work. And tag !important is also useless.



my gold has been deducted twice
in Maxthon Support & Discussion
Posted
What is going on??? Bring back the golds.