-
Posts
77 -
Joined
-
Days Won
1
Content Type
Profiles
Forums
Release Notes
Bug Tracker
Help page
Help page-CN
Release Note5
Rules and recruitment
Release Note6
Posts posted by 大笨狗
-
-
The SDK is wrong, it should be noWindowControl = 0, or you can simply comment out/delete the specific line and rebuild, remember restarting maxthon to take effect.
-
 1
1
-
-
SnowLeopard replied at 2014-6-28 06:12

Thanks, I had to go refresh my memory on the Chinese forum. I remembered downloading Glass.mxskin ...
You are welcome. To save your time, you can add following 2 lines to skin.csshtml, body { background: transparent; }
.tabbar, .favbar, .statusbar, .sidebar { background: #ffffff88; }
-
You've already download the transluent skin that I made in the Chinese forum. Maybe you can check the skin.css to see how to achieve that.
-
SnowLeopard replied at 2014-6-27 17:22

Dr. W.Wang,
You mention in the referenced post that you just modified the background image for th ...
No, setting z-index won't make toolbar/statusbar float on page content, Maxthon's page content is always on top, no matter what other element's z-index property is, unless the toolbars are embeded in a menu or a popup. Then they can be shown(float/overlay) on top of the page content by using the show-popup() function.
-
Add this line to skin.css:
.nav-buttons .item .icon { opacity: 1; }
-
It's just an idea, but feasible. What a shame that the Maxthon SDK documented skin-flags.htm still don't work, else we can save the color or background that user selected.
Preview:
6134
Download an example skin:
(Note: The skin file is removed because this thread is locked by system. If you want to download the file, ask the admins to unlock this thread.)
Update:
The above skin is a summative work of my recent tutorials and skin modifications, for those who just want testing the background changing feature can download the following skin:
Preview:
6146
Download:
(Note: The skin file is removed because this thread is locked by system. If you want to download the file, ask the admins to unlock this thread.)
-
-
-
-
-
Unfortunately, that can't be done. The tableft:active and tabright:acitve style won't apply. So, only mouse hover events are triggered.
-
-
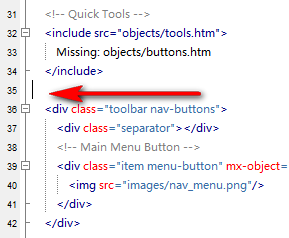
Simple, in tabbar/container.htm, change
to
-
-
Because it's overflowed, you should set {overflow-x: hidden;} in skin.css
-
-
1. Yes, this menu can only switch tabs but not close them.
2. Tab bar will not move unless it is scrollable.
-
david662 replied at 2014-1-7 08:15

oh, it would by nice. I have this skin http://ge.tt/9xEItO11/v/0?c
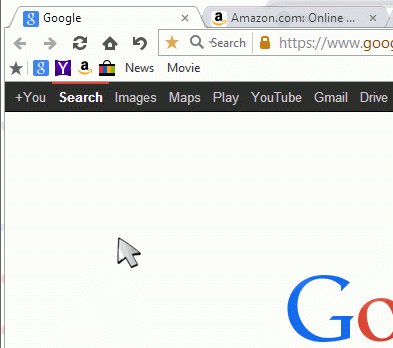
Try this:
5840
-
Oh, I see. Could you upload the chrome skin file you want to modify? I can change it for you.
-
-
-
Well, the "more tabs" button can not be displayed by a skin, it's controlled by Maxthon program. You can, however, display a tab list menu. For an example, you can take a look at my post "My Maxthon skin collection", skin number 4.
-
When you code: width: max-intrinsic !important; you told Maxthon this: "Dude, I don't want you to shrink my tabs anymore, leave the tab size as is", so the tabs overflow, and you can not see the overflowed tabs, until opened tabs reach a certain number(based on your screen width), the "more tabs" button appears. So, you have two options, either use the default behavior, or use a scroll bar, just like the first post of this tutorial.
-
Just remove the entire style.











Some help with some basic code please
in Extensions
Posted
Try this:
var myRuntime = window.external.mxGetRuntime(); var mxTabs = myRuntime.create('mx.browser.tabs'); var currentTab = mxTabs.getCurrentTab(); currentTab.close();