-
Posts
747 -
Joined
-
Last visited
-
Days Won
39
Content Type
Profiles
Forums
Release Notes
Bug Tracker
Help page
Help page-CN
Release Note5
Rules and recruitment
Release Note6
Posts posted by A.S.
-
-
-
Hey! I did it this summer!
-
OK, man. I understood you. And I know what happened.
1. NoAds in Maxthon Extentions gallery is not original! It's just reboot. There is only one version. Other "version" just have icon in sidebar or toolbar. NoAds cannot wokrs normal becouse of Blink bug.
2. You can use NoAds (before release stable version with AdBlockPlus), but don't touch settings! You can only choose list!
3. What should you do now?
Open C:\Users\WINDOWS USER\AppData\Roaming\Maxthon3\Users\MAXTHON LOGIN\AddonsData and delete {1DE327E1-7F48-47AA-971A-C226767239C6} folder.
-
furkanavshar replied at 2015-2-1 06:09

Merhaba sercanergin (:
Torrent eklentisinden kastınız nedir? Torrent arama motoru mu yoksa torren ...
I do not speak Turkish, English and Russian only. I use Google.
I think he needs something like old Opera. But it is not.
About MX and torrent we have only this.
-
Nope. I don't think so.
If we get MX x64, it will be after we get normal extensions. It's more important
-
Maxthon use WebKit, but it's not Chromium. So we have so little extentions.
MX is not so popular, so developers don't port extensions for it.
-
Шаг 1. Собираем аддоны быстрого доступа для боковой панели.
Шаг 2. Портируем простые расширения, написанные для других браузеров.
Шаг 3. Собираем свое первое расширение, запускающее скрипт.
Большинство расширений для MX - аддоны быстрого доступа для боковой панели. Делать их несложно. Если сохранить шаблон, весь процесс занимает меньше минуты. Да, функционал таких "расширений" минимален, но минимальны и усилия, которые нужно затратить на их создания. Да и ресурсов они потребляют ровно столько, сколько бы потребляли эти сайты, открой мы их в обычной вкладке.
Аддонов быстрого доступа для популярных сайтов полно. Отличаются они иконками, размерами окна и наличием/отсутствием некоторых параметров. О том, о чем речь будет идти ниже, я узнавал эмпирическим путем. Мне просто не нравился внешний вид таких "расширений". С этого всё и началось. Теперь ваша очередь!
Для примера возьмем аддон быстрого доступа к Яндекс.Почте. Во-первых, в нем указаны все нужные нам параметры, не придется делать оговорок. Во-вторых, его отклонили, и на сайте его не найти.
Итак...- Создаем папку, в которой и будем творить! Особых глюков не будет, но логичнее использовать латинские символы. В данном случае папку мы назовем Yandex.Mail.
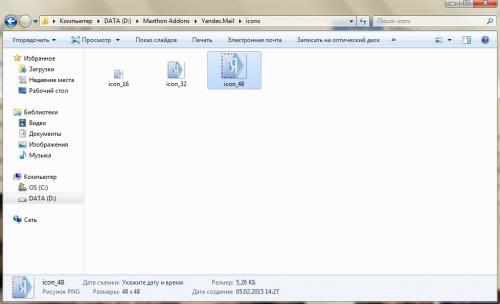
- Внутри папки Yandex.Mail создаем папку icons. В ней будут хранится иконки нашего аддона.
- Внутри папки icons должны быть три файла (на самом деле, хватит и одного, но давайте-ка по правилам): icon_48.png, icon_32.png и icon_16.png

NB: .png - это формат! Нельзя просто взять картинку и приписать к названию .png! Поэтому или ищите иконки именно в этом формате, или меняйте формат вручную в банальном Paint или Paint.NET!
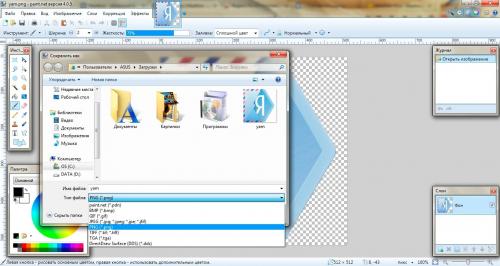
Яндекс.Картинки умеют искать изображения определенного формата. Я бы сразу искал только квадратные картинки. Должно быть что-то вроде этого. - Если мы не нашли подходящей иконки в формате .png, подойдет любой другой. Просто открываем нужную картинку в Paint, Paint.NET или любом другом редакторе. Заходим в Файл -> Сохранить как, в поле "Тип файла" выбираем: .png.

- Теперь, когда у нас есть файл, который мы хотим сделать иконкой, нам нужно 2 его копии. Копируем и вставляем. Копируем и вставляем.
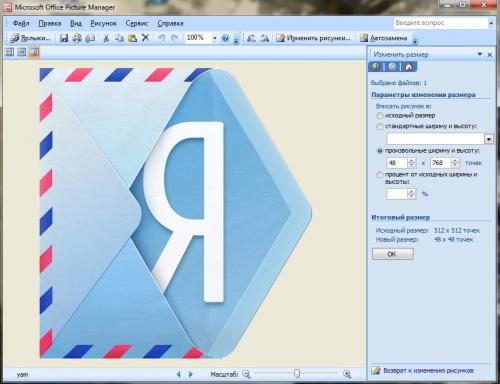
- Пришло время позаботится о размере. Щелкаем правой кнопкой по любому из файлов, выбираем Открыть с помощью -> Microsoft Office Picture Manager. В самом программе жмем Изменить рисунок -> Изменить размер. Нам нужно три иконки размерами 48х48, 32х32, 16х16.

NB: У файлов формата .png может быть прозрачный фон, но в боковой панели Maxthon его заменят белым. То есть если вы выбрали иконку со скругленными краями, готовьтесь к тому, что углы будут белыми. Только если же вы закрепите боковую панель на рабочем столе, прозрачный фон будет действительно прозрачным. Нужна ли вам прозрачность или подойдет белый фон, решайте сами. - На этом работа с иконками завершена, выходим из папки icons обратно в папку Yandex.Mail
- В папке Yandex.Mail должен находится файл def.json
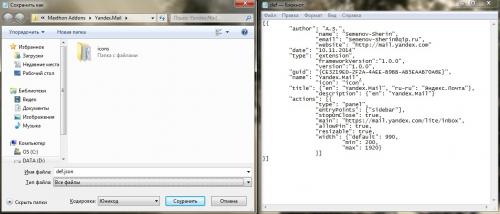
Открываем блокнот. Указываем сведения об авторе: имя, адрес электронной почты, сайт. В качестве вебсайта я обычно указываю источник. Теоретически, эти сведения должны будут отображаться и на сайте, но...[{ "author": "A.S.", "name": "Semenov-Sherin", "email": "Semenov-Sherin@qip.ru", "website": "http://mail.yandex.com"Указываем дату создания "расширения". Это поможет не запутаться в версиях, да и вообще забавно потом будет вспоминать былые времена... Пункт необязательный, да и формат даты не важен."date": "10.11.2014"
Следующее, что нам нужно указать, версия "расширения". Начинаем, естественно, с 1.0.0. Я обычно указываю идентичные версии, хотя это и не совсем правильно. Maxthon не даст вам обновить даже описание и скриншоты без обновления самого расширения. Приходится выкручиваться..."type": "extension", "frameworkVersion":"1.0.0", "version":"1.0.0",
Для идентификации расширений в Maxthon используется QUID. Скорее всего Maxthon не даст вам перезалить чужое расширение, если оно еще доступно в галерее. По QUID происходит и обновление аддонов. Казалось бы, если я делаю аддон "для себя" и не собираюсь загружать его на сайт, я мог бы обойтись и без QUID, но нет. Без него Maxthon не даст вам включить расширение.
Где взять QUID? Maxthon рекомендует этот сайт."guid": "{CE3219ED-2F2A-4AEE-B9BB-AB5EAAB70A6E}",Далее мы указываем название расширения на английском и русском. Можно добавить и описание, хотя я обычно не заморачиваюсь:"name": "Yandex.Mail", "icon": "icon", "title": {"en": "Yandex.Mail", "ru-ru": "Яндекс.Почта"}, "description": {"en": "Yandex.Mail"}Дальше нам предс таит решить: где будет располагаться иконка "расширения". Классический вариант для подобных аддонов - боковая панель (sidebar), но кому-то больше нравится, когда иконки расположены на панели инструментов (toolbar). Со скином Chrome такое выглядит особенно забавно."actions": [{ "type": "panel", "entryPoints": ["sidebar"],Следующий пункт по мнению разработчиков Maxthon и авторов большинства подобных расширений вообще не важен. Аддоны быстрого доступа для боковой панели по умолчанию нельзя закрыть. Да, кнопка "х" у них есть, но она только сворачивает окно. Поэтому мы добавляем этот пункт. Ресурсы в конце концов не резиновые!"stopOnClose": true,
Далее мы указываем страницу, которую хотим отрывать в боковой панели:"main": "https://mail.yandex.com/lite/inbox",
Ну и напоследок мы задаем минимальные/максимальные размеры окна и размеры окна по умолчанию (таким они будут при первом запуске). Пункты "allowPin" и "resizable" оставляем нетронутыми. Они отвечают за возможность закрепить окно и изменять его размеры."allowPin": true, "resizable": true, "width": {"default": 990, "min": 200, "max": 1920}, "height": {"default": 500, "min": 490, "max": 1200}На этом всё. Остается только закрыть скобки, открытые в графе "actions", и скобки, открытые в самом начале:}] }]
Таким образом, без моих объяснений содержимое вашего блокнота сейчас должно выглядеть примерно так:
[{ "author": "A.S.", "name": "Semenov-Sherin", "email": "Semenov-Sherin@qip.ru", "website": "http://mail.yandex.com" "date": "10.11.2014" "type": "extension", "frameworkVersion":"1.0.0", "version":"1.0.0", "guid": "{CE3219ED-2F2A-4AEE-B9BB-AB5EAAB70A6E}", "name": "Yandex.Mail", "icon": "icon", "title": {"en": "Yandex.Mail", "ru-ru": "Яндекс.Почта"}, "description": {"en": "Yandex.Mail"} "actions": [{ "type": "panel", "entryPoints": ["sidebar"], "stopOnClose": true, "main": "https://mail.yandex.com/lite/inbox", "allowPin": true, "resizable": true, "width": {"default": 990, "min": 200, "max": 1920}, "height": {"default": 500, "min": 490, "max": 1200} }] }] Сохраняем файл в нужном формате. Для этого заходим в Файл -> Сохранить как, в графе "Тип файла" указываем "Все файлы", в графе "Имя" - def.json
Готово! Осталось только запаковать!
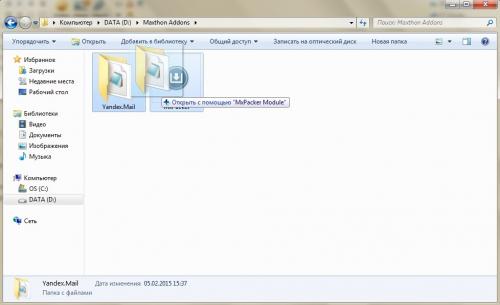
Для этого нам понадобится простенькая программка MXPacker. Показывает ее интерфейс особого смысла нет. Просто перетаскиваем папку Yandex.Mail на значок MXPacker.

Если всё сделано правильно, получаем файл Yandex.Mail.mxaddon. Устанавливаем его двойным кликом (сам файл исчезнет) или копируем вручную в C:\Users\ИМЯ ПОЛЬЗОВАТЕЛЯ WINDOWS\AppData\Roaming\Maxthon3\Users\ЛОГИН MAXTHON PASPORT\Addons
Теперь, если вы привыкли следить за новостями на каком-то сайте, но не нашли для него расширений, или если вам просто не нравится как выглядят готовые расширения, вы можете за несколько минут состряпать то, что будет вам нравится. Особых умений для этого не нужно.
Хорошо это или плохо? Я так и не ответил на этот вопрос. Хорошо, что расширения начального уровня настолько просты. Но плохо, что что-то сложнее найти трудно. Все эти годы я ждал от Maxthon "чего-то"... Чего?
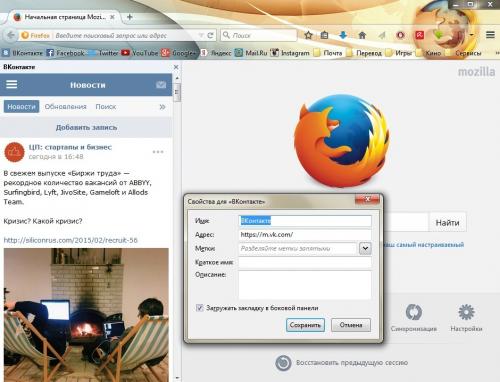
Ну, допустим под Maxthon есть вот такой аддон ВКонтакте. Его собрал я. Способ, которым я его собрал, описан выше.
А в Firefox мне было бы достаточно просто кликнуть правой кнопкой по пустому месту на панели закладок, выбрать "Новая закладка", указать адрес m.vk.com и поставить галочку на "Загружать закладку в боковой панели".
Что мешало добавить нечто подобное в Maxthon? Ведь прошло столько лет!
P.S. Мы переехали на новый форум. Старые обсуждения были любезно скопированны для нас администрацией. Вот только сделано это было, судя по всему, несколько месяцев назад. Мои посты уже давно выглядят не так. Да и оформление слетело. Пришлось редактировать. Так что, если что-то не сходится, или спрашивайте тут, или сверьтесь с оригинальным постом.Шаг 1. Собираем аддоны быстрого доступа для боковой панели.
Шаг 2. Портируем простые расширения, написанные для других браузеров.
Шаг 3. Собираем свое первое расширение, запускающее скрипт.-
 2
2
-
30918812 replied at 2015-1-25 03:07

А как удалить?
C:\Program Files\Maxthon\Core\Webkit\Npplugins
Удаляем или переименовываем "NPSWF32.dll", например, в "NPSWF32.dll (оригинал)"
Только нужно, чтобы уже был установлен флэш, например, для Firefox или IE.
P.S. Вообще косяки с HTML5 пару версий назад пофиксили. Уверен, что проверка обновлений не глючит?
-
1. Install addon and remember number.
2. Open C:\Users\USER NAME\AppData\Roaming\Maxthon3\Users\MAXTHON LOGIN\Addons and copy addon with same number.
4. Unpack your addon.
5. Open def.json and changes "entryPoints" from to .
6. Pack addon and install again by double click.
-
Видео в отдельном окне работает только с flash, а на YouTube с Chrome, Maxthon и других браузерах, полностью поддерживающих HTML5, по умолчанию этот HTML5 и включен.
Причем в определенный период возможность менять проигрыватель по умолчанию, если HTML5 поддерживается, тупо выпилили. Приходилось ставить расширения типа этого. Потом настройки вернули (а может и не вернули). В любом случае они должны быть тут.
Ну а вообще... Настройки -> Веб-содержимое -> Показывать всплывающую панель видео.
Ну и в любом случае панелька эта висит не всегда. Нужно дернуть мышкой.
-
DefuZe replied at 2015-1-19 22:18

На некоторых сайтах ad-охотник работает недостаточно х ...
Вот это загони в Глобальные фильтры. Есть еще парочка, но мне и этого хватает.
Ну и ждем ABP в релизе. Хотя как по мне, могли бы тупо добавить подписки по странам.
-
Вот это в Глобальные фильтры загони. Есть еще парочка. Ну и жди ABP в релизе.
На макстоновском сайте стремная версия NoAds. Выглядит ужасно. У меня он стоит только, чтоб новые фильтры в охотника загонять.
-
У меня было что-то похожее пару лет назад. Я тогда ждал, что пофиксят. Оказалось, это только моя проблема. Снес, удалил все оставшиеся папки и переустановил. Помогло.
-
I know nothing about programming. I do everything at random. But this summer I made Disable Youtube HTML5 Player. I used a Chrome extension. It just runs scritp on page. And it's work.
Many Russian users often look for SaveFrom.Net extention and somethink for torrents. I used this script and I did all like this summer, when I was making Disable Youtube HTML5 Player. But it doesn't wokr. I checked the script in ViolentMonkey, it works. I tried to do the same with other scripts. And it does not work too.
Conclusion: I'm doing something wrong. But I don't know what. And I need help.
Where are my mistakes?
-
-
What do you want?
If you need just quick access to the website, I can make it in a few minutes. Just give me link. Or I can give you my template for this.
-
-
Настройки -> Инструменты -> Импорт/Экспорт данных пользователя
Наверное, поможет...
-
Какая разница, что он ставил? Проблему то это не решит.
Штука, которая ему нужна, возможно, есть. Надо только поискать.
-
-
-
-
Я бы на AdHunter грешил. В любой непонятной ситуации - отключай AdHunter, меняй движок.
-
Загони эти правила в глобальные фильтры. И ретро режим без необходимости не включай. И можно NoAds поставить, только в галерее стремная версия. Ну или ABP в релизе дождаться...


Расширяем функционал. Шаг 2
in Официальный Pусский Форум
Posted
Шаг 1. Собираем аддоны быстрого доступа для боковой панели.
Шаг 2. Портируем простые расширения, написанные для других браузеров.
Шаг 3. Собираем свое первое расширение, запускающее скрипт.
Итак, мы уже умеем создавать аддоны быстрого доступа для боковой панели браузера Maxthon. Достижение, надо сказать, спорное. В Firefox подобного функционала можно добиться в пару кликов, но в Maxthon это выглядит лучше. А если попытаться и в Firefox или Chrome сделать это "красиво", то придется заморочиться. И заморочек будет больше, чем с Maxthon.
Так или иначе, отныне нам не нужно обшаривать весь интернет ради простенького аддона с быстрым доступом. Если его нет в Maxthon Extentions Center, мы спокойно соберем свой. И будет нам счастье...
В этот раз мы попытаемся портировать простенькое расширение, написанное под другой браузер. В нашем случае это будет Google Chrome. Будем надеяться, что всё будет работать как надо...
Всё началось этим летом. Я клипал аддоны быстрого доступа пачками. Я не технарь, и первое время всё это казалось мне чем-то значимым. Спустя какое-то время мне захотелось большего, а Maxthon в то время дико глючил (до того HTML5 фикса). Особо напрягал YouTube, и я стал искать способы решения. Но решения нашлись только под Google Chrome. И это был новый челлендж!
Итак, у нас есть расширение Disable Youtube™ HTML5 Player для Google Chrome. Отрываем его. И что мы видим? Иконки, манифест и скрипт. По-моему, это не намного сложнее того, что мы делали до этого. И есть только один способ это узнать!
Начинаем все, как обычно, с указания автора, которого я не знаю, и его сайта.
[{ "author": "I don't know!" "website": "https://chrome.google.com/webstore/detail/disable-youtube-html5-pla/enmofgaijnbjpblfljopnpdogpldapoc"Поскольку для меня это был первый опыт работы с расширениями (до этого я только однажды подредактировал Google Quick Scroll, особо не вдаваясь в его работу), я допустил пару довольно грубых ошибок, которые пришлось исправлять."date": "09.07.2014" "type":"extension", "frameworkVersion":"1.0.4", "version":"1.0.4", "guid": "{B8540D16-D967-4D6C-A9C4-3F19FB77DDFC}", "name": "Disable Youtube™ HTML5 Player" "icon": "icon", "title": {"en": "Disable Youtube™ HTML5 Player", "ru-ru": "Выключатель HTML5 на YouTube"}, "description": {"en": "Disable Youtube™ HTML5 Player"}В графе "type" в этот раз указываем значение "script". Меняется и "entryPoints". Это и было моей первой ошибкой. Первая версия "моего" расширения запускалась по клику. Теперь я знаю, как это исправить:"actions": [{ "type": "script", "entryPoints": ["doc_start"], "js": ["script.js"] }] }]Таким образом, опуская мои объяснения у вас должно было получиться что-то вроде этого:
[{ "author": "I don't know!" "website": "https://chrome.google.com/webstore/detail/disable-youtube-html5-pla/enmofgaijnbjpblfljopnpdogpldapoc" "date": "09.07.2014" "type":"extension", "frameworkVersion":"1.0.4", "version":"1.0.4", "guid": "{B8540D16-D967-4D6C-A9C4-3F19FB77DDFC}", "name": "Disable Youtube™ HTML5 Player" "icon": "icon", "title": {"en": "Disable Youtube™ HTML5 Player", "ru-ru": "Выключатель HTML5 на YouTube"}, "description": {"en": "Disable Youtube™ HTML5 Player"} "actions": [{ "type": "script", "entryPoints": ["doc_start"], "js": ["script.js"] }] }]Еще раз: я понятия не имею, как это всё работает. Я узнаю все эмпирическим путем, тупо пробуя! Так что я понятия не имею, к чему это может привести.
Так в Maxthon Extentions Center появилось расширение, переключающее YouTube-проигрыватель на flash, независимо от того, какой плеер по умолчанию был выбран.
P.S. Мы переехали на новый форум. Старые обсуждения были любезно скопированны для нас администрацией. Вот только сделано это было, судя по всему, несколько месяцев назад. Мои посты уже давно выглядят не так. Да и оформление слетело. Пришлось редактировать. Так что, если что-то не сходится, или спрашивайте тут, или сверьтесь с оригинальным постом.
Шаг 1. Собираем аддоны быстрого доступа для боковой панели.
Шаг 2. Портируем простые расширения, написанные для других браузеров.
Шаг 3. Собираем свое первое расширение, запускающее скрипт.
Disable Youtube™ HTML5 Player BETA v.1.0.4.mxaddon