Leaderboard
-
in all areas
- All areas
- Releases
- Release Comments
- Release Reviews
- Bugs
- Bug Comments
- Bug Reviews
- Helps
- Help Comments
- Help Reviews
- Helps
- Help Comments
- Help Reviews
- Releases
- Release Comments
- Release Reviews
- Rules
- Rule Comments
- Rule Reviews
- Releases
- Release Comments
- Release Reviews
- Topics
- Posts
- Status Updates
- Status Replies
-
Custom Date
-
All time
April 30 2015 - April 18 2024
-
Year
April 18 2023 - April 18 2024
-
Month
March 18 2024 - April 18 2024
-
Week
April 11 2024 - April 18 2024
-
Today
April 18 2024
-
Custom Date
12/08/2015 - 12/08/2015
-
All time
Popular Content
Showing content with the highest reputation on 12/08/2015 in all areas
-
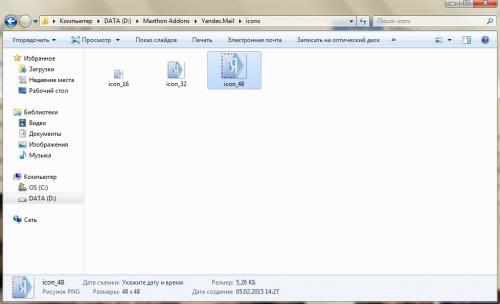
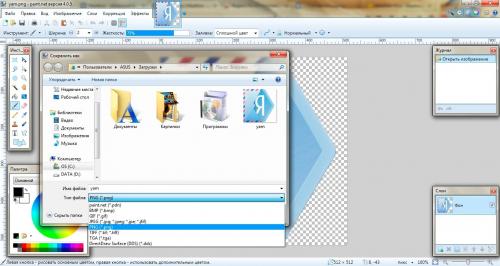
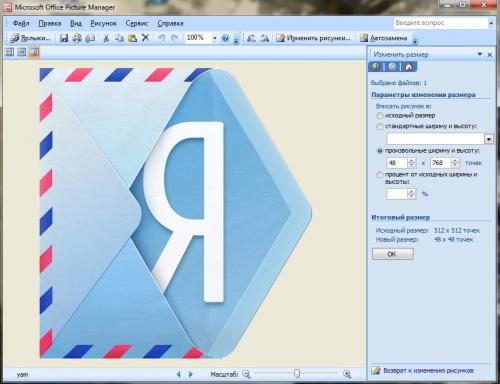
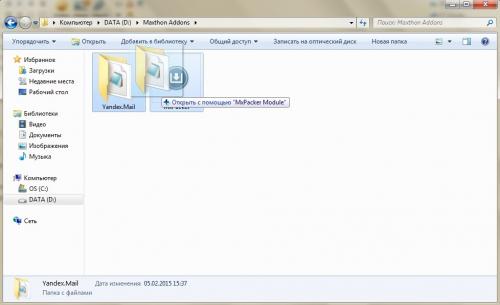
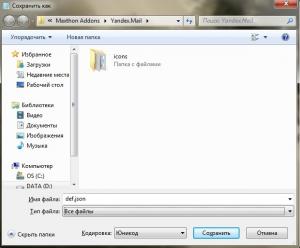
Step 1. Sidebar addons Step 2. Bookmarklets Step 3. Scripts Step 4. Toolbar menu Step 5. Localization Русский перевод Original Russian guide Most of extensions for Maxthon Browser is just sidebar extensions. It's very easy for develop. Very easy. If you have predesigned template, you can make new sidebar addon in a few minutes. Addons for sidebar have minimum of functions, but you need minimum of efforts to make it. We have a lot of sidebar addons for Maxthon. We have many addons for the same websites (Facebook, Twitter, Google+ etc.) with different icons and size of windows. I'm perfectionist: I want to see beautiful icons and I want to have ability to resize the sidebar window. So I looked what is inside these extensions. I do not know anything about programming. This is just my experience. Today we'll start learning how to make extensions for Maxthon. And we'll begin from simply addons for sidebar. Sidebar addons will be the basis for other our extensions. Are you ready? I want to show you how to make Google+ for MX sidebar. Why Google+? Because G+ was updated and now I use new desktop website for my extension, and if you like old mobile version of G+, you can make your own extension! Let's start! NB: I will use old screenshots from original Russian guide for Yandex.Mail. Because Google+ is more relevant than Yandex.Mail now, but I'm too lazy to make new screenshots. And there is Russian on these screenshots. Sorry. 1. Create a new folder and name it Google Plus. 2. Inside Google Plus folder create a new folder and name it icons. 3. You have to make three icons in different sizes for your extension: icon_48.png, icon_32.png and icon_16.png (for Extension Center, sidebar and toolbar). NB: .png is the format of image, not just a part of name. You can not just add .png in the file name, it will not work! You should use any program to change the image format (for example Paint.NET) or just search only PNG images (for example in Yandex). 4. If you don't have icon in PNG, you can make it from any other format. Just open your image in Paint or Paint.NET, click File → Save as... and choose .png in file type field. 5. Now we have icon for our addon and we need two copies. Copy and paste. Copy and paste. 6. Now we have to resize our icons. Right click on any file, choose Open in (I don't know how it's called in English versions of Windows) → Microsoft Office Picture Manager. In Picture Manager window click Edit Picture → Resize (or something like that). We need 48x48 (icon_48.png), 32x32 (icon_32.png) and 16x16 (icon_16.png). 7. Working with icons is completed, go back to the Google Plus folder. 8. File def.json have to be in the extension folder. So... Open notebook, write information about you (as author) if you want: name, email, website. Usually I add source in "website" field. I think, your def.json will look like this: [{ "author": "who developed it", "name": "your name", "email": "your email", "website": "https://plus.google.com/" In theory, users can see this information in Extensions Center, but... I never saw this.Add the date when you made it: "date": "05.12.2015" The next what you need to specify is type and version of your extension. You can use any number, but we start from v.1.0.0: "type": "extension", "frameworkVersion":"1.0.0", "version":"1.0.0", Maxthon uses GUID to indicate and update extensions. You can not upload your addon in Extension Center if someone used the same GUID. And you can nou use addons without any GUID. Where you can get it? Here. And it looks like this: "guid": "{ABD3EBCE-FFD0-4D0A-A68A-B93E446310A3}", Now we'll name your addon: "name": "Google+", "icon": "icon", "title": {"en": "Google+"}, "description": {"en": "sidebar addon for Google+"} Now you have to choose where you can see your addon. Most of MX extensions use button in sidebar and old MX users like this. But new users who came from Chrome want to see extensions in toolbar. Toolbar buttons look very funnily with Ultimate Chrome skin. So... sidebar or toolbar? "actions": [{ "type": "panel", "entryPoints": ["sidebar"], Next point is ability to close the sidebar window. MX Team made strange choice: by default you can only minimize sidebar window, but not close. I have no idea why. So just add this: "stopOnClose": true, Enter address of page what you want to see in sidebar window. For mobile version of Google+ this is: "main": "https://m.google.com/app/basic/", What about the ability to pin and resize window? Use true if you need it and false if you don't: "allowPin": true, "resizable": true, And finally, the last thing what you have to specify is windows size: "width": {"default": 480, "min": 300, "max": 500}, "height": {"default": 720, "min": 610, "max": 1200} That's all and now you need only close all brackets: }] }] If you did all right, now you see some like this: [{ "author": "who developed it", "name": "your name", "email": "your email", "website": "https://plus.google.com/" "date": "05.12.2015" "type": "extension", "frameworkVersion":"1.0.0", "version":"1.0.0", "guid": "{ABD3EBCE-FFD0-4D0A-A68A-B93E446310A3}", "name": "Google+", "icon": "icon", "title": {"en": "Google+"}, "description": {"en": "sidebar addon for Google+"} "actions": [{ "type": "panel", "entryPoints": ["sidebar"], "stopOnClose": true, "main": "https://m.google.com/app/basic/", "allowPin": true, "resizable": true, "width": {"default": 480, "min": 300, "max": 500}, "height": {"default": 720, "min": 600, "max": 1200} }] }] 9. Save this note as def.json: click File → Save as, in the file type field choose All files and write name for this file: def.json 10. All done! You need only pack it! You need MXPocker for this. Just drag Google Plus folder in MXPocker and get you GooglePlus.mxaddon: Use duble click to instill it in your browser. If duble click does not work or you use portable version, just copy new file in C:\Users\WINDOWS USER\AppData\Roaming\Maxthon3\Users\MAXTHON PASPORT\Addons and it will work! Look up. You made the first your own extension for Maxthon. But... In new Opera you need only one extension to add any website in sidebar. In Vivaldi and Firefox you can just add website in sidebar by link like in bookmarks. And only Maxthon users must dance with tambourine every time! Why? P.S. If your extension does not work, write me about this. I did not test this addon and maybe I made a few silly mistakes... Русский перевод Original Russian guide1 point