Leaderboard
-
in all areas
- All areas
- Releases
- Release Comments
- Release Reviews
- Bugs
- Bug Comments
- Bug Reviews
- Helps
- Help Comments
- Help Reviews
- Helps
- Help Comments
- Help Reviews
- Releases
- Release Comments
- Release Reviews
- Rules
- Rule Comments
- Rule Reviews
- Releases
- Release Comments
- Release Reviews
- Topics
- Posts
- Status Updates
- Status Replies
-
Custom Date
-
All time
April 30 2015 - April 24 2024
-
Year
April 24 2023 - April 24 2024
-
Month
March 24 2024 - April 24 2024
-
Week
April 17 2024 - April 24 2024
-
Today
April 24 2024
-
Custom Date
11/25/2015 - 11/25/2015
-
All time
Popular Content
Showing content with the highest reputation on 11/25/2015 in all areas
-
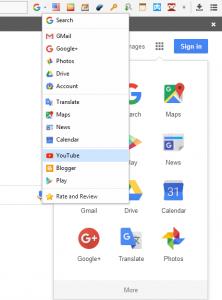
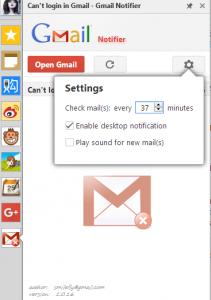
Hey guys, this time I want to tell you how to use Google in a more convenient way ⅠGoogle Menu Author: A.S. I believe that Google is one of your most important site as it has so many products like Search, Gmail, Maps ,YouTube and etc. Download link: http://extension.maxthon.com/detail/index.php?view_id=2870&category_id= Usage scenarios: When you want to open Google Maps, you need to open www.google.com and then you could open Google Maps. But after installing this extension.. when you want to use any product of Google, you only need to click the extension on the top right corner. And then you could open any product of Google. ⅡGmail Notifier Author: Smilefly Many people use Gmail as their daily email . But you need to check Gmail many times a day to prevent missing important email. Now use this extension to cure your Obsessive Compulsive Disorder. Download link : http://extension.maxthon.com/detail/index.php?view_id=1172 Usage scenarios: If you don't want to ignore your wife/husband/boss' email, use this extension! Instructions: Popup HTML5 notification when new mail(s) arrived Preview new mail(s) summary in sidebar New Google style sidebar Custom option: Check mail(s) every X minutes Custom option: Enable desktop notification Show new mail(s)'s number on sidebar badage ------------------------------------------------------------------------------ Warning: Some extensions may cause some problems. If you have problems after installing Maxthon extensions, please try to uninstall the extension. Attached: Maxthon Extension Plan Vol.1 — Make YouTube more interesting - Extensions http://forum.maxthon.com/index.php?/topic/17861-maxthon-extension-plan-vol1-—make-youtube-more-interesting/#comment-92844 Maxthon Extension Plan Vol.2 — Quick Enlarge Image http://forum.maxthon.com/index.php?/topic/17918-maxthon-extension-plan-vol2-quick-enlarge-image/1 point
-
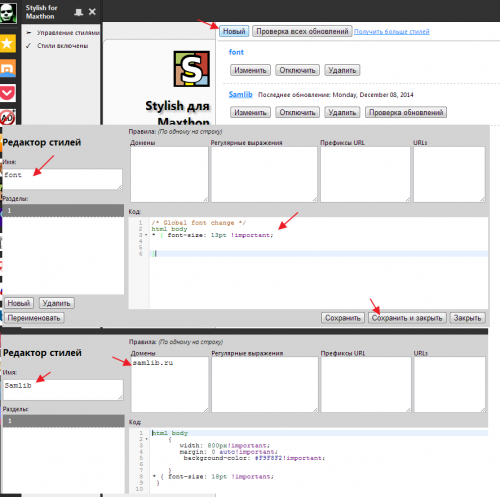
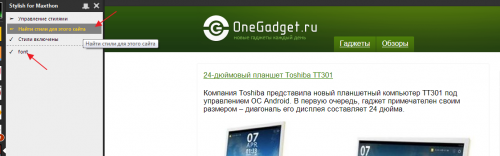
Давно искал способ справиться с мелкими шрифтами на некоторых сайтах (типа Вконтакте) и огрехами в дизайне некоторых страниц (типа светло-зеленый шрифт на сером фоне). Как человек, весьма далекий от веб-дизайна, я тем не менее знаю, что в отличии от древних, как г*но мамонта времен, когда внешний вид страницы задавался прямо в теле HTML документа с помощью тэгов, сейчас в основном используют стили (css). В классической Опере были некие предустановленные стили типа высоконтрастной Ч/Б разметки страницы и возможность задать минимальный размер шрифта. В Макстоне встроенных стилей нет, но можно прикрутить их с помощью расширения Stylish. В отличии от расширения AutoZoom, тут изменяется не только масштаб страницы, но и шрифты и прочие элементы. Те, кто занимается веб-дизайном, все это конечно знают, но обычным пользователям, я думаю, это будет полезно. Итак, качаем расширение Stylish для Maxthon http://extension.maxthon.com/detail/index.php?view_id=1711&category_id= В расширении заходим в управление стилями и создаем новый стиль. Называем его так, чтобы было понятно, что он делает. В превую очередь пишем домены или конкретные сайты, где он будет применяться. Если оставить поле не заполненным, то стиль будет применяться глобально на всех сайтах (кстати, если кто знает, как добавлять сайты в исключения, напишите пожалуйста). Потом пишем сам код в фигурных скобках (* {}), отделяя элементы стиля точкой с запятой (;) : font-size: 13pt !important; - определяет размер шрифта на странице. Размер шрифта (число перед pt) указывем свой, комфортный для глаз. font-family: Georgia, PragmaticaC !important; - принудительно задаем желаемый шрифт для страницы (вместо Georgia, PragmaticaC можно указать Arial или другой системный). font-style: italic !important; - определяет стиль шрифта, делает текст на странице курсивом (можно задать жирный bold, жирный курсив bold italic или нормальный normal). margin: 0 auto!important; - выравнивает текст по центру экрана width: 850px!important; - для слишком "широких" страниц таким образом можно сузить ширину, наподобие того, как это делает режим чтения (применяем совместно с margin: 0 auto!) background-color: #F9F8F2!important; - таким образом задаем цвет фона страницы, если у вас идет кровь из глаз от творения дизайнера-дальтоника (цвета HTML после # гуглим или подбираем в графическом редакторе, если в нем есть такая опция) background:none!important - убираем вообще всякий фон со страницы (если в качестве фона выступает особо мерзкое изображение). color: #000000 !important; - задаем черный цвет шрифта на странице (цвет может быть любой), но в таком случае все шрифты, в том числе и ссылки, на странице будут черными (подобный стиль был в старой Опере). Расширение Stylish для Maxthon также позволяет искать готовые стили для конкретного сайта, если они есть. Также при открытии расширения видно, какие из пользовательских стилей применены к данной странице и их можно отключить нажатием мышки. Я пока использую два стиля - font: * { font-size: 13pt !important; } /*глобально увеличивает слишком мелкий шрифт на страницах*/ и Samlib: html body { width: 800px!important; margin: 0 auto!important; background-color: #F9F8F2!important; } * { font-size: 18pt !important; } /*меняет дизайн на Самиздате*/ Использовать с этим правилом для AD-охотника samlib.ru##TD,TR>TD,TABLE>TBODY>TR>TD,TABLE>TBODY>TR>TD>FONT Основным недостатком использования Stylish является то, что на некоторых сайтах может сломаться дизайн или поплыть шрифты (пока ничего особо страшного не замечал, но возможность присутсвует). Кроме того, стили применяются и к режиму чтения в Макстоне, так что он глючит. Если у кого-нибудь есть еще советы, как использовать стили для исправление огрехов сайтов, буду рад видеть их в этой теме.1 point