Leaderboard
-
in all areas
- All areas
- Releases
- Release Comments
- Release Reviews
- Bugs
- Bug Comments
- Bug Reviews
- Helps
- Help Comments
- Help Reviews
- Helps
- Help Comments
- Help Reviews
- Releases
- Release Comments
- Release Reviews
- Rules
- Rule Comments
- Rule Reviews
- Releases
- Release Comments
- Release Reviews
- Topics
- Posts
- Status Updates
- Status Replies
-
Custom Date
-
All time
April 30 2015 - April 25 2024
-
Year
April 25 2023 - April 25 2024
-
Month
March 25 2024 - April 25 2024
-
Week
April 18 2024 - April 25 2024
-
Today
April 25 2024
-
Custom Date
05/24/2015 - 05/24/2015
-
All time
Popular Content
Showing content with the highest reputation on 05/24/2015 in all areas
-
1 point
-
30249689 replied at 2015-3-27 13:58 I have that issue for five days too... Any reply? Answers?? Ohke: Try to turn off Proxy, if your not using it, in Maxthon. (Use the 3 bar Icon on top right) If you do use a Proxy, then turn on IE Proxy, in Maxthon. Alternative is to try another (new) UserAgent. Nop! No! could not solve that!1 point
-
Imanerd replied at 2015-3-27 19:39 resolved. changing status it had nothing to do with your issue. It was system proxy config.....1 point
-
I think you helped me too because in my MX Nitro flash wasn't OK. Now is better. Thank you!1 point
-
you will laugh, but i got same windows as you adobe flash after install put 64.dll in system32/macromed, and 32.dll in syswow64/macromed you can use only one dll file with nitro maxthon etc. but better install adobe flash for non ie browsers, becouse some time very rarely some sites wont open flash if this not installed in system, so my self always install adobe flash for ie and for not ie and after this update module1 point
-
Hello there! Let me introduce you my new skin "Wooden Darkness" for Maxthon's website & Forum! I have reworked and optimized the user interface, so it doesn't hurt my eyes when browsing web at night. But it isn't too dark, as some black skins are, so it could be comfortably used also during the whole day :-) A few screenshots: It's not finished yet, just first alpha version, but in my opinion it's usable, so you may try it ;-) Just simply copy this code and paste it to AdHunter for maxthon.com:! Wooden Darkness v0.3 ! Maxthon.com skin ! by Zugi, Czech Republic ! --------------------------- !ul.nav.nav-list.mx-sidenav ## #feedback-form, aside{ background-color: #232A31 !important; border: 2px #0066cc solid !important; padding: 5px !important;} ! !--------------------------- ! Font color ## .tpclg .pt, features aside a,h1,h2,h3,strong,.mn a,.banner h1 {color: #0066CC !important;} ## ol li,.row-fluid .form-horizontal .control-label, a,.pl .quote blockquote font, .chart em,.fl_tb dd,.fl_tb dd a {color: #C9C4C4 !important;} ## .communnity,a.xst,.tl #forumnewshow a,.xst,.pcb strong,.pl .quote blockquote strong,.reason_slct .pt.mx-sidenav-wrapper dt.media-heading,.tl .by a, .xg2 strong, .fl .bm_h h2:hover,.flb em, p,ul,summary,td,ul a,.pl .blockcode em,.fl .bm_h a,.fl_tb a, .tl th a, .t_f a,.body .body-title h1 {color: #FFFFFF !important;} ## #worldcup .hr, hr {height: 2px !important; background: #0066CC !important;} ## .location h2,.intro .detail h4,.pn strong, #qmenu {font-weight: 300 !important; color: #FFFFFF !important; text-shadow: 0 0 0 !important;} !--------------------------- ! Font color and no border ## a, , {color: #FFFFFF !important; border: none !important;} ## .ct2_a .tb a,#uhd .tb a {color: #FFFFFF !important; background: transparent !important; border: none !important;} !--------------------------- ! Top nav menu on maxthon.com/app/ ## .categories .items a:hover,#scbar_type:hover, .tbn li:hover, .nav li a:hover {text-decoration: underline !important;} !--------------------------- ! No background ## .mod-blue,.bgContainer,.pm .flb, .pm .c, .editable li a.title, .navbar-inverse .navbar-inner, .card .o a,.pn, .scbar_type_td, .scbar_btn_td, .scbar_txt_td, .pnc, .pns .pn,.fl .bm_h, .ct2_a .appl, .ct2_a, #qmenu, #p_btn i, #p_btn a, .pls .avatar img, .get-download-link a,.plc{ background: transparent !important;} ## .tfx th, .tfx td,.favor-list li.add a, #nv li.a { background-color: transparent !important;} ## .reason_slct .pt.mod-list .extension-list li.current,.btns a.install,.detail .btns li a.share { background-image: none !important;} !--------------------------- ! No background, no border ## .navbar-inner,#uhd, .dt th, .bm,.pi strong a { background: transparent !important; border: none !important;} ## #myTab li,#scbar, .scbar_icon_td {background-color: #232A31 !important; background: transparent !important; border: none !important;} ! No border ## #carousel_container,.tl #forumnewshow a,.news-item,#news-slider,.tb,.navbar-inverse .brand, .navbar-inverse .nav > li > a,.wrap-android, .navbar .nav>li>a {border: none !important;} !--------------------------- ! Background, border ## #carousel_ul li,.outer-extend,.sltm,.joyride-expose-wrapper,.reviews li,.intro .log,.wpProQuiz_questionList, .sidebar .tab-module, .ct1, .tabs-content-structure .tab-content, .tabs-content-structure .nav-tabs,.dropdown-menu,div,.zoominner,.tl .th, { background-color: #232A31 !important; border: 2px #0066CC solid !important;} !--------------------------- ! Background ## .easy-table-cuscosky tbody tr:nth-child(2n+1) td, .easy-table-cuscosky tbody tr:nth-child(2n+1) th,#cssmenu > ul > li > a > span,.pm .flb,.weather-pane, #worldcup .tab-pane, .favor-list li, #news .tab-pane-container { background-color: #232A31 !important;} ## .mod-list .extension-list li.current,.pm_tac,#news-slider-title { background-color: rgba(35, 42, 49, 0.75) !important;} ## .tl #forumnewshow,.pml .newpm { background-color: rgba(39, 204, 39, 0.19) !important;} ! Dark blue ## .easy-table-cuscosky td, .easy-table-cuscosky th,.alt, .alt th, .alt td { background-color: #183347 !important;} ! Brown ## .tfx .alt, .tfx .alt th, .tfx .alt td { background-color: #503C1E !important;} ! Transparent yellow ## .newthread tr th, .newthread tr td { background-color: rgba(255, 255, 0, 0.22) !important;} !--------------------------- ! ! Splitter ## .table-striped tbody > tr:nth-child(odd) > td, .table-striped tbody>tr:nth-child(odd)>th,.mod-blue,.help-wrap-crumbs, .bm_h,.tl .ts td, .tl .ts th, .sttl { background-color: #232A31 !important; border-top: 2px #0066CC solid !important; border-bottom: 2px #0066CC solid !important;} !--------------------------- ## header{border-bottom: none !important;} ! Border dark ## .write-review form textarea,.avatar-panel-demo,.card .o a, .dpbtn,.tpclg .pt, #scbar_txt, .tedt,.edt,.ftid, .px,.get-download-link input {border: 2px #232A31 solid !important;} ! Border blue ## table.easy-table-cuscosky, .easy-table-cuscosky th, .easy-table-cuscosky td,.reason_slct .pt,.tab-body .main, .write-review form textarea:hover,#worldcup .tab-pane, .dpbtn:hover, #scbar_txt:hover, #nv, .t_f td, .t_f th, , .pbw a img,#scform.mbm a img, .tedt:hover,.edt:hover,.ftid:hover, .px:hover,.get-download-link a:hover {border: 2px #0066CC solid !important;} ## hr.bk {background: transparent !important; border-top: 2px #0066cc solid !important;} ## .tl #forumnewshow a,.sidebar .mod h3,.line,.page-header,.nav-tabs,.sep,.tab-head-container {background: transparent !important; border-bottom: 2px #0066cc solid !important;} ## #worldcup .head-links {background: transparent !important; border-left: 2px #0066cc solid !important; border-right: 2px #0066cc solid !important;} !--------------------------- ## .tl table, .table {border-collapse: collapse !important;} !--------------------------- ## nav,.ct2_a .tb, .bbs {color: #0066CC !important;border-bottom: 2px #0066CC solid !important;} ## .pls,.psth, .ct2_a .appl { background-color: #232A31 !important; border-right: none !important;} !--------------------------- ! Navigation menu (tabs) - selected - border top-left-right ## nav ,.ct2_a .tb a {color: #FFFFFF !important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0080ff), color-stop(100%,#0072e3)) !important; border-top: 2px #0066cc solid !important; border-left: 2px #0066cc solid !important; border-right: 2px #0066cc solid !important;} !--------------------------- ## nav a {color: #FFFFFF !important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0080ff), color-stop(100%,#0072e3)) !important; outline: 0 !important;} !--------------------------- ! Navigation menu (tabs) - selected - no border ## .dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus, .dropdown-submenu:hover > a,.navbar .nav>li>a:hover, {background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0080ff), color-stop(100%,#0072e3)) !important; border: 0 !important;} !--------------------------- ! Hover, no border ## .categories a.current,.nav-tabs>.active>a, .nav-tabs>.active>a:hover,#extcreditmenu.a,.tabs-content-structure .nav-tabs > li.active > a, .tabs-content-structure .nav-tabs > li.active > a:hover, .tabs-content-structure .nav-tabs > li.active > a:focus,#qmenu_menu ul a:hover, .tbn li.a, #uhd .tb a:hover, .ct2_a .tb a:hover ,.tb .a a, a:hover, , , a:hover, a:hover, a:hover, .pi strong a:hover, #uhd .tb li{background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0080ff), color-stop(100%,#0072e3)) !important; color: #FFFFFF !important; border: none !important;} ! Hover ## .sltm:hover,.pl .blockcode ol li:hover,.p_pop a:hover,.table-hover tbody tr:hover td, .table-hover tbody tr:hover th,.search-engine-popup li a.checked, .search-engine-popup li a:hover, .search-suggest li a:hover, .favor-list a.title:hover, .nav>li>a:hover,.get-download-link a:hover, .tl tr:hover td,.tl tr:hover th {color: #FFFFFF !important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0080ff), color-stop(100%,#0072e3)) !important;} ! Hover, border ## .card .o a:hover, #p_btn a:hover, .download-btn .inner:hover {color: #FFFFFF !important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0080ff), color-stop(100%,#0072e3)) !important; border: 2px #0066cc solid !important;} ! Hover, border, shadow ## .btns a.install:hover,.detail .btns li a.share:hover,.pns .pn:hover,.ttp .a a, .ttp .a a:hover, .ttp a:hover, .pl .blockcode em:hover,.pgb a:hover, .pg a:hover, .pg strong {background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0080ff), color-stop(100%,#0072e3)) !important; color: #FFFFFF !important; text-shadow: 0 0 0 !important; background-position: 0 0 !important; border: 2px #0066CC solid !important; box-shadow: 2px 2px 3px #092933 !important;} ! ! Hover, font-weight ## #qmenu:hover {color: #FFFFFF !important; text-shadow: 0 0 0 !important; font-weight: 300 !important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0080ff), color-stop(100%,#0072e3)) !important;} ## .pn:hover, .fl .bm_h:hover {color: #FFFFFF !important; font-weight: 300 !important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0080ff), color-stop(100%,#0072e3)) !important;box-shadow: 2px 2px 3px #092933 !important;} !--------------------------- ! Border, shadow, blue text ## #p_btn a, .get-download-link a,.ttp a, ul, ul, .p_pop, .pgb a, .pg a, .pg label, .ct2_a {background-color: #232A31 !important; color: #0066CC !important; text-shadow: 0 0 0 !important; background-position: 0 0 !important; border: 2px #0066CC solid !important;box-shadow: 2px 2px 3px #092933 !important;} ! Border, shadow, white text ## .btns a.install,.detail .btns li a.share,.popup, .nfl .f_c, .tip, .fl .bm_h {color: #FFFFFF !important; background-color: #232A31 !important; border: 2px #0066CC solid !important; box-shadow: 2px 2px 3px #092933 !important;} !--------------------------- ! Search button and other buttons ##.pn, .pnc, a.pnc, .pns .pn {background-color: #232A31 !important; border: 2px #0066CC solid !important; height: 26px !important; box-shadow: 2px 2px 3px #092933 !important;} ! !--------------------------- ! Bottom border 1px, white ## .tedt .bar,.tl th,.tl td,.tl th,.tl td {border-bottom: 1px #FFFFFF solid !important;} ! ! Top border, 2px, blue ## .m_c .o {border-top: 2px #0066CC solid !important;} ! ! Light background, border ## .reviews div.reply,.t_table, .pl .blockcode, .pl .quote{ color: #F7F7F7 !important; background: url("http://www.jpeg.cz/images/2014/06/02/XlImH.jpg") top center fixed !important;-webkit-filter: brightness(90%) !important; border: 2px #0066CC solid !important;} ! !## #nv {border-left: 2px #0066CC solid !important; border-right: 2px #0066CC solid !important; border-top: 2px #0066CC solid !important;} ! !--------------------------- ## .security-list li,.reason_slct .pt,.m_c .o {color: #FFFFFF !important; background-color: #232A31 !important;} ! ! Light background ## .m_c,.p_opt {background: url("http://www.jpeg.cz/images/2014/06/02/XlImH.jpg") top center fixed !important;} ! ! Dark background ## html,body,.wrap-android { color: #FFFFFF !important; background-color: transparent !important;background: url("http://www.jpeg.cz/images/2014/05/25/s9rfA.jpg") top center fixed !important;} ## .navbar,#toptb, #top,.head { background:url("http://www.jpeg.cz/images/2014/05/25/s9rfA.jpg") top center fixed !important; border-bottom: 2px #0066cc solid !important;} !## #top {-webkit-filter: brightness(90%) !important;} ## #footer, footer, .footer, #ft { background:url("http://www.jpeg.cz/images/2014/05/25/s9rfA.jpg") top center fixed !important;-webkit-filter: brightness(90%) !important; border-top: 2px #0066cc solid !important;} ## .buddy li,.download-btn .inner {color: #FFFFFF !important; background: url("http://www.jpeg.cz/images/2014/05/25/s9rfA.jpg") top center fixed !important; border: 2px #0066cc solid !important;} ! Blocked elements ##.tip_4 .tip_horn ## #xdsEnjoy & Rate if you like it ;-) PS: On some parts of maxthon's web it may not work and should be deactivated! If you find some bug, please, report it here. Thanks! :-) EDITs: 4.VII.2014 - Updated and adapted to changes on www.jpeg.cz (image host) 4.IX.2014 - Some small fixes and improvements, mainly around user account pages 8.IX.2014 - v0.2 Fixed text color in blockquotes, menu next to the search field, list of friends, footer etc 11.IX.2014 - v0.3 Added support for "forum updates info" and some new parts of web, bugfix1 point
-
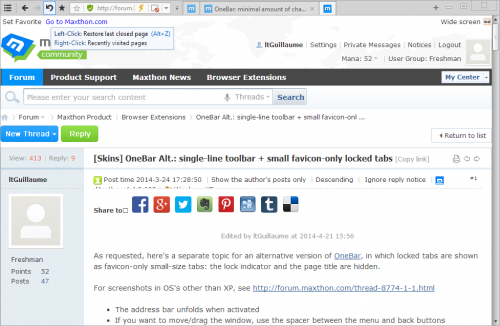
As requested, here's a separate topic for an alternative version of OneBar, in which locked tabs are shown as favicon-only small-size tabs: the lock indicator and the page title are hidden. For screenshots in OS's other than XP, see http://forum.maxthon.com/thread-8774-1-1.html The address bar unfolds when activated If you want to move/drag the window, use the spacer between the menu and back buttons New version (April 15, 22:30 UTC/GMT): Fixed the maximum width of tabs Removed Refresh button for more horizontal space: use F5, or Shift+F5 to refresh all tabs, and Ctrl+F5 to force refresh Removed Favorites button (when Favorites bar off): just use default keyboard shortcut Ctrl+B, or set a more ergonomic shortcut, like Alt+A New version (April 21, 01:00 UTC/GMT): Fixed private mode indicator position Turns out I did like the Favorites button: reintroduced Width of navigation buttons slightly altered for more horizontal space. New version (April 21, 15:30 UTC/GMT): Gained another 2 (!) pixels vertically, hurray! Dirty fix for navigation buttons not showing up in W8, possibly Vista/W7 (there's something wrong with it when the opacity is <1 since Maxthon v4.4.0.2000). Thx2 大笨狗 New version (April 29, 8:45 UTC/GMT): New Tab button now sticks to the right of the tabs instead of jumping all the way to the right "Overshoot" when clicking on (expanding) the address bar is less ugly Made resizing of window easier (hit-margin expanded) New version (May 10, 12:21 UTC/GMT): New Tab button fix of previous version caused Maxthon to lose the last session tab and all locked tabs upon restart. It's a real strange thing for such a small change. I removed the change, so you can use the skin safely again. New version (June 5, 19:00 UTC/GMT): Little fix needed for Maxthon v4.4.1.1000 Download: https://db.tt/cE0J1Xj4 For those who want to adjust the skin to their own preferences, the maximum tab width had to be hard-coded (to 232px), so the skin3.ini variable doesn't work anymore, change in skin.css. Tip: to save some horizontal space, you might want to edit Maxthon\Language\en.ini to make the Reader Mode button smaller. Change it into something likeReaderMode.Available=Reador you could even make it 'button-only' by putting only a space there (although the tooltip is gonna be blank then, too).1 point